Creación de paginas en Dreamweaver
Seleccionaremos HTML, Colocaremos el titulo de la pagina (lo que el programa colocara dentro de la etiqueta <tittle></tittle> y clic en crear:
Tablas en Dreamweaver (HTML)
<table border="1"><caption>Ejemplo de tabla</caption><tbody><tr><td></td><th>A</th><th>B</th></tr><tr><th>1</th><td>A1</td><td>B1</td></tr><tr><th>2</th><td>A2</td><td>B2</td></tr></tbody></table>
Se mostrara:
Para crear una tabla en dreamweaver de forma mas facil vamos a dar un clic en la pestaña insertar > tabla:
Nos mostrara una pequeña ventana donde indicaremos el tamaño y otros parametros de nuestra tabla:
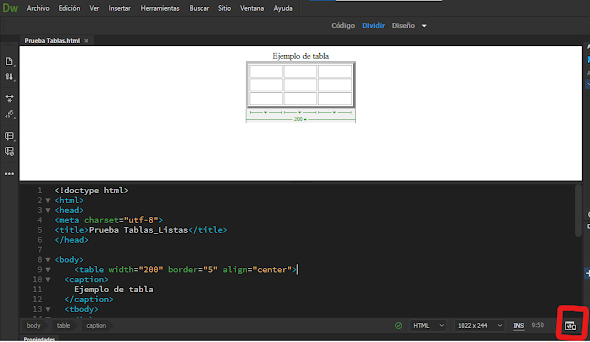
Al dar clic en el botón aceptar y estando en la vista de dividir (diseño/código) nos mostrara lo siguiente:
Para cambiar el navegador predeterminado que es Explorer, debemos dar clic en el boton de vista previa > editar lista:
Listas en Dreamweaver
- <ul> Unordered List - Lista sin orden (sin numeración)
- <ol> Order List - Lista ordenada (Con Numeración)
- Información no ordenada.
- Información ordenada.
- Definiciones.
<UL><LI>Información no ordenada.<LI>Información ordenada.<LI>Definiciones.</UL>
Una lista ordenada, creada por medio del elemento OL, debería contener información para la cual debe ponerse énfasis en el orden, como en una receta de cocina:
- Mezcle los ingredientes secos íntimamente.
- Vierta los ingredientes líquidos.
- Remueva durante 10 minutos.
- Hornee durante una hora a 300 grados.
Las listas de definiciones, creadas por medio del elemento DL, consisten generalmente en una serie de parejas término/definición (si bien las listas de definiciones pueden tener otras aplicaciones). Por ejemplo, se podría usar una lista de definiciones en la publicidad de un producto:
- Menor coste
- ¡La nueva versión de este producto cuesta mucho menos que la versión anterior!
- Más fácil de usar
- ¡Hemos cambiado el producto para que sea mucho más fácil de usar!
- Seguro para los niños
- Puede dejar a sus hijos solos en una habitación con este producto y no se harán daño (no lo garantizamos).
Esto se define en HTML como sigue:
<DL>
<DT><STRONG>Menor coste</STRONG>
<DD>¡La nueva versión de este producto cuesta mucho menos que la versión anterior!
<DT><STRONG>Más fácil de usar</STRONG>
<DD>¡Hemos cambiado el producto para que sea mucho más fácil de usar!
<DT><STRONG>Seguro para los niños</STRONG>
<DD>Puede dejar a sus hijos solos en una habitación con este producto
y no se harán daño (no lo garantizamos).
</DL>
Las listas pueden además estar anidadas, pudiendo usarse al mismo tiempo tipos diferentes de listas, como en el ejemplo siguiente, que es una lista de definiciones que contiene una lista no ordenada (los ingredientes) y una lista ordenada (los pasos a seguir):
- Ingredientes:
- 100 g de harina
- 10 g de azúcar
- 1 taza de agua
- 2 huevos
- sal, pimienta
- Pasos a seguir:
- Mezcle los ingredientes secos íntimamente.
- Vierta los ingredientes líquidos.
- Remueva durante 10 minutos.
- Hornear durante una hora a 300 grados.
- Notas:
- Puede añadir uvas para mejorar la receta.
La presentación exacta de los tres tipos de listas depende del agente de usuario. Desaconsejamos a los autores el uso de listas únicamente con el fin de dar sangría al texto. Éste es un aspecto estilístico que se se resuelve apropiadamente con hojas de estilo.
Para crear una lista en Dreamweaver debemos seguir los siguientes pasos:
- Crear nuestro archivo
- Dar clic en la pestaña instertar > Lista
- Luego solo debemos agregar los elementos con la etiquetas <li></li>
Referencias:
- https://www.mclibre.org/consultar/htmlcss/html/html-tablas.html#:~:text=Una%20tabla%20HTML%20%28%3Ctable%3E%29%20es%20un%20conjunto%20de,grupos%20de%20filas%20se%20muestran%20en%20este%20orden%3A